こんにちは。フクミミです。
このページに辿り着いたというあなたは、ブログカードの貼り方を探しているということですね。お察しします。
この記事を最後まで読むと以下の内容をインプットすることが出来ます。是非、最後まで読んで頂けると嬉しいです。
ブログカードで出来ること
ブログカードは、記事の中で他の記事を紹介するときに、写真や概要文を抜粋してリッチに見せてくれるものです。
テキストリンクだけでは伝わりにくいイメージを、リンク先に遷移する前にある程度内容が判断できるようになります。ブログカードの存在は、読み手にとって親切なものだと言えるでしょう。
ブログカードの設置方法
WordPressにブログカードを設置する方法はいくつかありますが、ここでは3つをご紹介します。
WordPressのプラグイン「Pz-LinkCard」で設置する
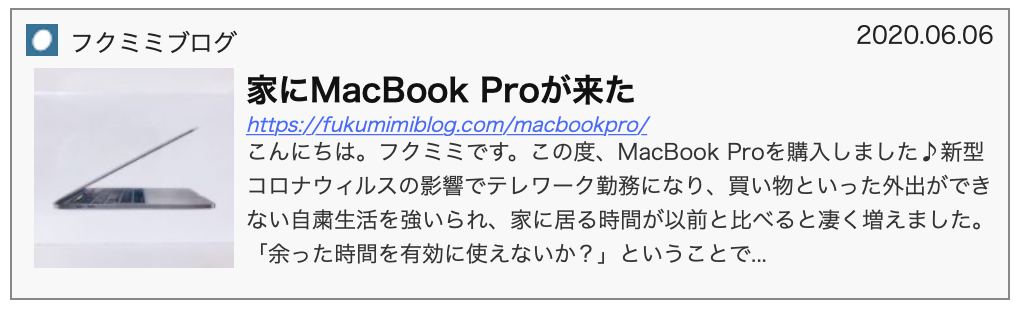
1つ目はWordPressのプラグインを使って設置する方法です。設置後はこうなります。

複雑なソースコードの記述は不要で、なんかそれっぽく見えますね。いい感じです^^
手順
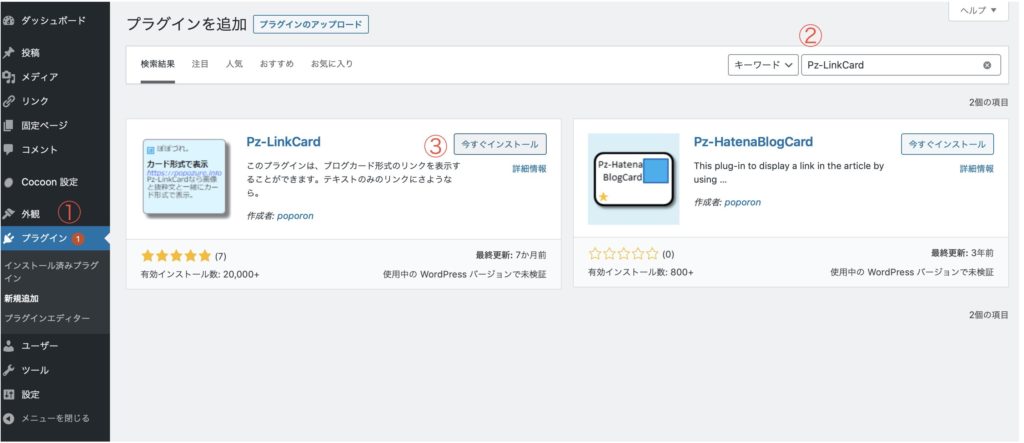
①プラグインを開いて、②検索窓に「Pz-LinkCard」と入力。③今すぐインストールをクリック。インストール後はプラグインの有効化をします。

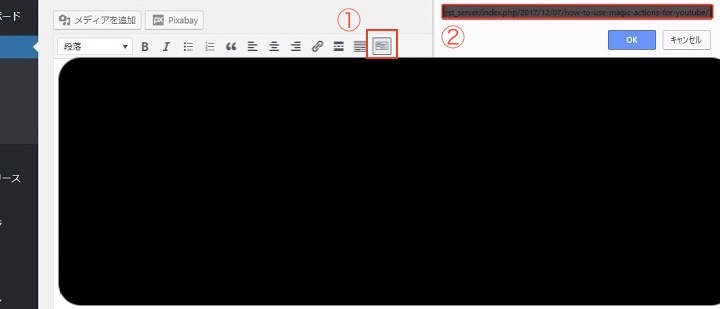
WordPressのバージョン5.0以前のクラシックエディタを使用されている方が多いと思いますので、先にクラシックエディタの画面キャプチャで説明します。「投稿」から編集画面の①リンクカードを選択すると、②リンク先URLを入力するよう求められるので、対象ページのURLを貼ります。以上です(すっごく簡単ですね!)。

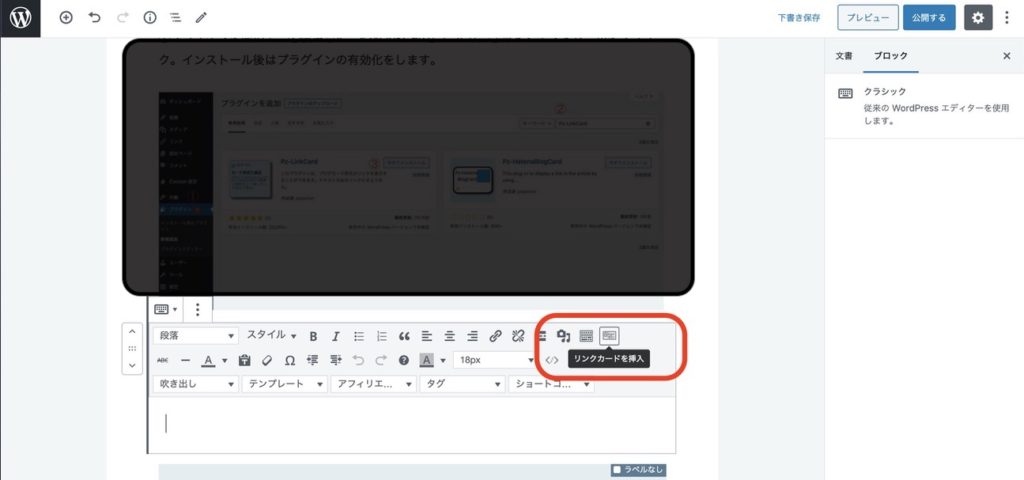
続いてGutenberg(グーテンベルク)エディタでの編集方法を記しておきます。クラシックエディタへ変更する必要があります。方法は以下の通り。編集画面で+を開いて「クラシック」を選択。

すると、クラシックエディタに切り替わり「リンクカードを挿入」が現れます。ホッとしますね。あとの手順はクラシックエディタと同じです。

cocoonのブログカードで設置する
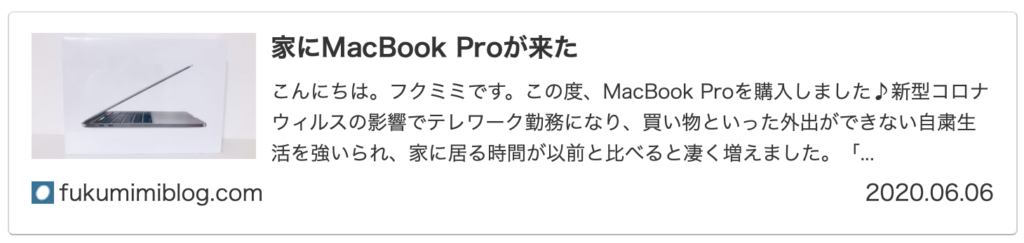
2つ目はcocoonのブログカードを使って設置する方法です。設置後はこうなります。

WordPressのテーマがcocoonの方は、こちらを使用された方が良いですね。私は個人的にこのデザインが好きです^^
手順
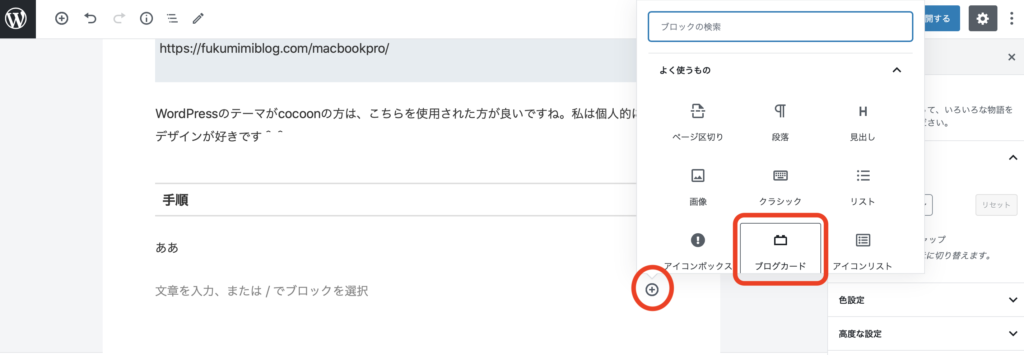
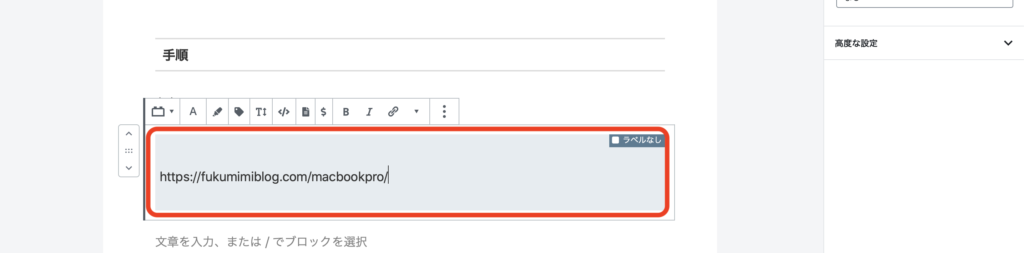
編集画面で+を開いて「ブログカード」を選択。リンク先URLを入力するよう求められます。

対象ページのURLを貼ります。以上です。

「embed.ly」を使って設置する
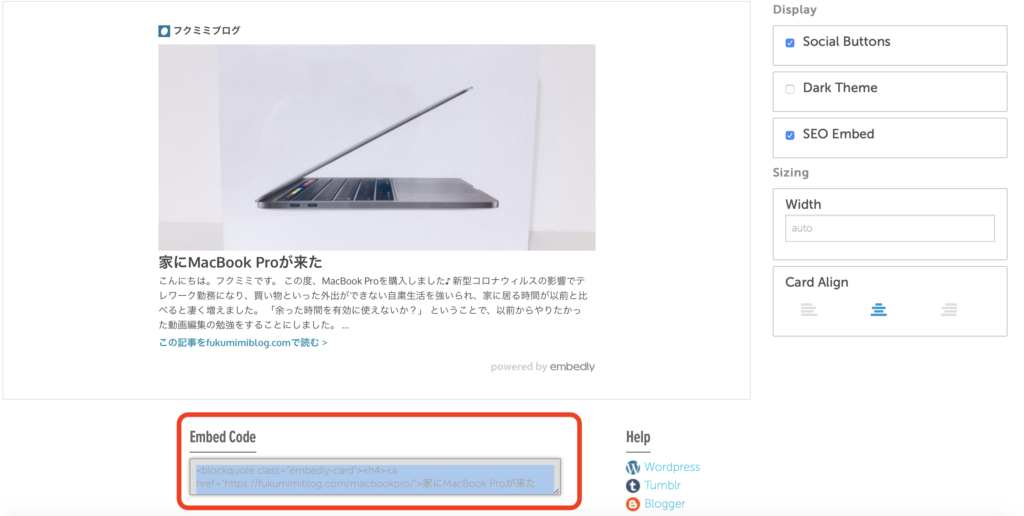
3つ目はWebブラウザの簡易プログラムを使って設置する方法です。ブックマークレットのようなものですね。設置後はこうなります。

手順
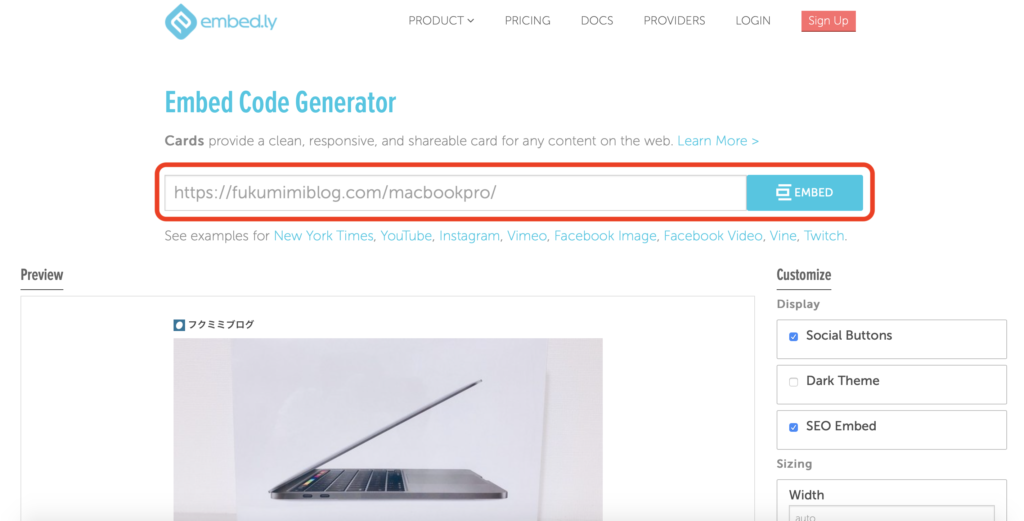
embed.lyのサイトへ移動して、ブログカードにしたいページのURLを貼るだけ。

Previewの下に「Embed Code」が表示されているのでコピーし、WordPress編集画面へ貼り付けて完了。snsボタンを付けたり、ブログカードを中央寄せにしたりは右ナビから設定が可能です。

あとがき
3つのブログカード設置方法をご紹介しましたが、あなたに合ったものは見つかったでしょうか?
ブログカードはあなたのブログをリッチなコンテンツに変えてくれるだけではなく、UI/UXの部分で読み手に与えるインパクトも変わってくると思います。
ブログカードを上手く活用して、素敵なコンテンツ作りが出来るよう応援しています^^


コメント